06. Putting it all together
Putting It All Together

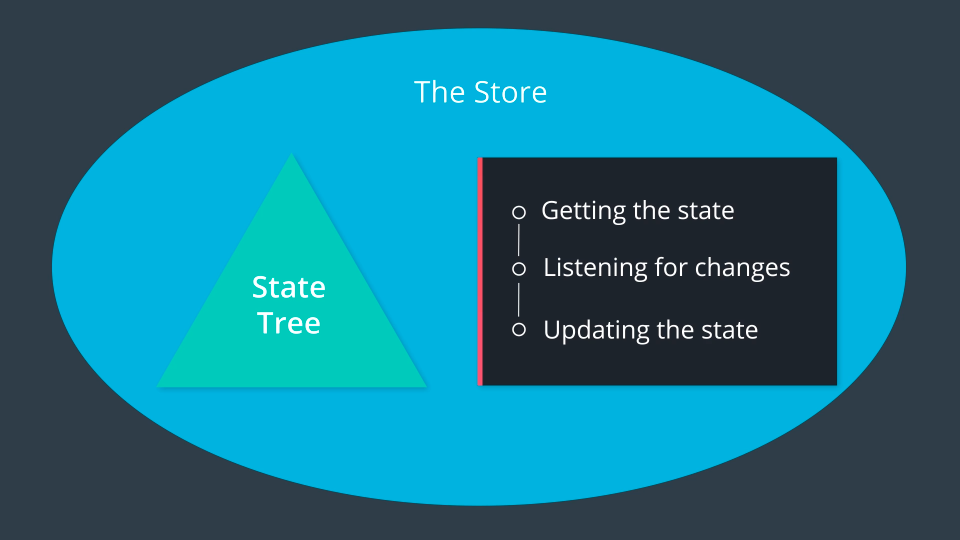
The Store contains the state tree and provides ways to interact with the state tree.
We've finally finished creating the createStore function! Using the image above as a guide, let's break down what we've accomplished:
- we created a function called
createStore()that returns a store object createStore()must be passed a "reducer" function when invoked- the store object has three methods on it:
.getState()- used to get the current state from the store.subscribe()- used to provide a listener function the store will call when the state changes.dispatch()- used to make changes to the store's state
- the store object's methods have access to the state of the store via closure
Quiz: Store Facts
SOLUTION:
- Updates to the store can only be triggered by dispatching actions.
- The store's subscribe() function helps connect React components to the store.
Summary
Up until this point, we've been building out the createStore() function, piece by piece. In this section, we put all of those pieces together to create a fully functioning project. Then we took that code and demoed it working in the console. We showed that subscribing to the store returned a function we could use to unsubscribe later. We also dispatched an action and saw how the state was updated as a result.
In the next section, we'll keep building up our app-specific parts of the code to handle different actions and to be more error-proof.